CSS-Tricks on Twitter: "You know how position: relative; creates a new context for absolute positioning within? So does a CSS transform. https://t.co/iBsdL6KX4K" / Twitter

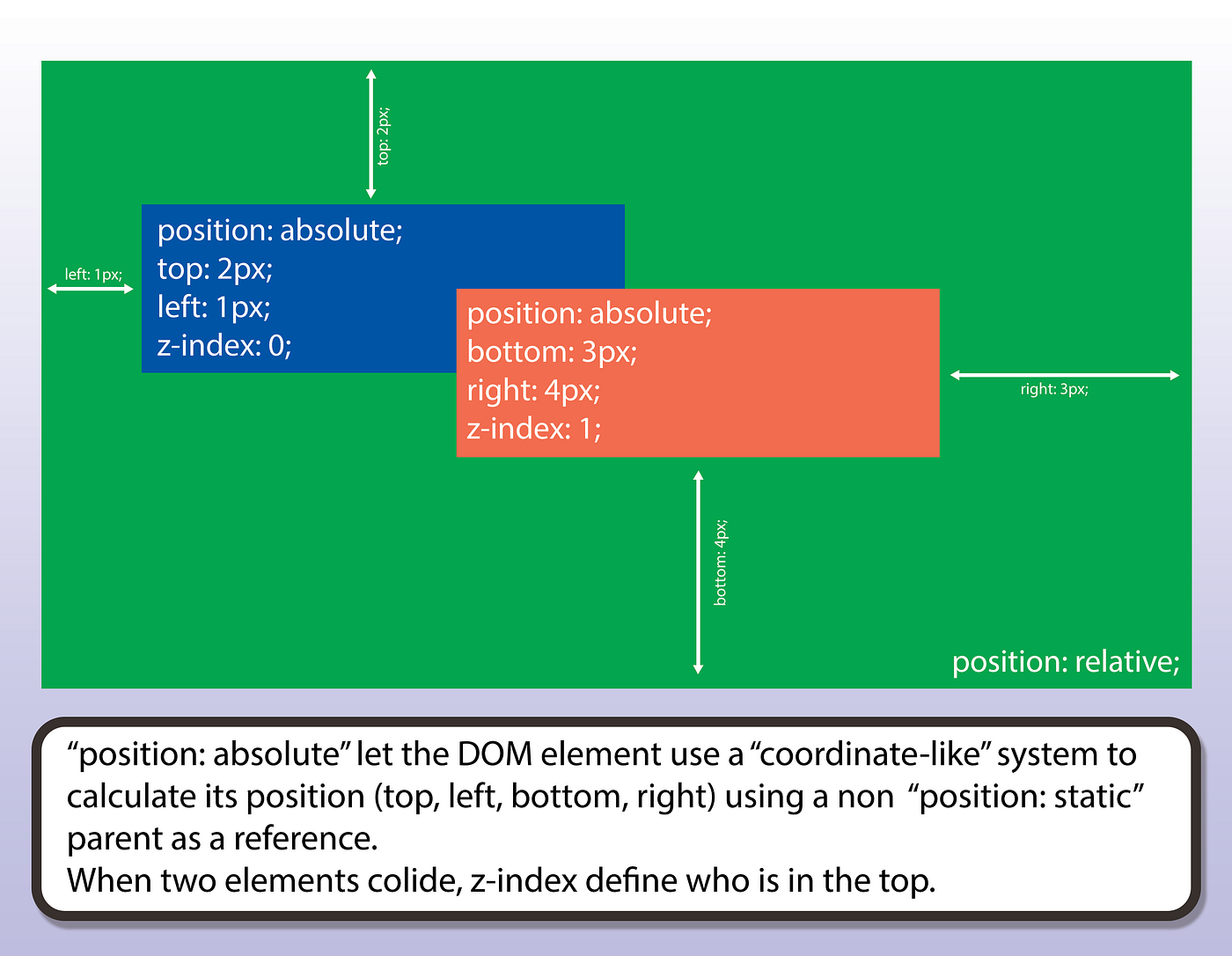
CSS Position, a “quick” guide. When it comes to frontend development… | by ancode | Survival Development | Medium

Relative positioning to control absolute positioned elements – The Relentless FrontEnd – Aackose Lal's Blog

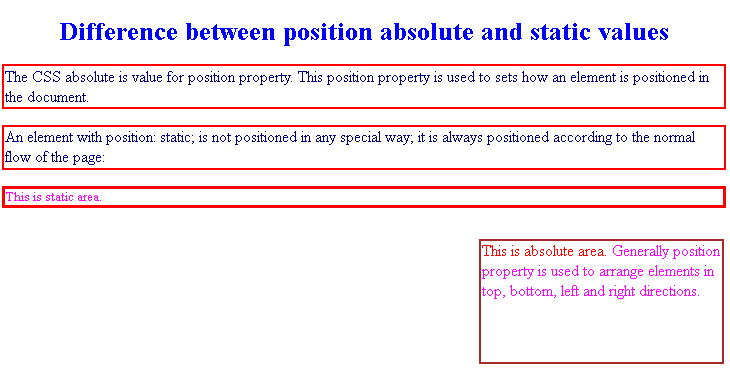
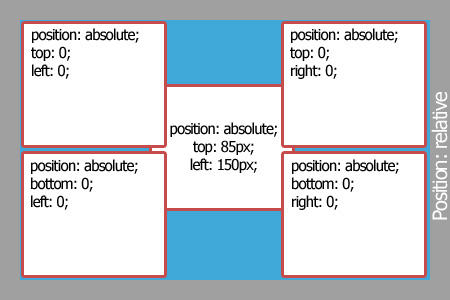
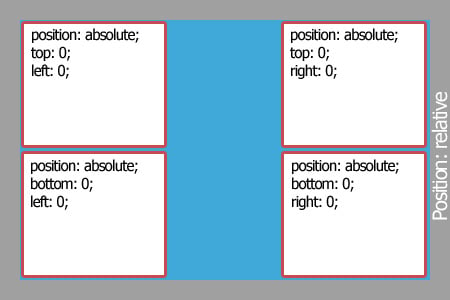
css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow

css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow